Bereits 2016 verkündete das Unternehmen Google die Suchergebnisse zukünftig ausschließlich anhand der mobilen Version einer Webseite zu bewerten. Der Suchmaschinen-Gigant setzte seine Pläne drei Jahre später mit der “Mobile First Indexierung” in die Tat um. Durch die schrittweise Umstellung entsteht Optimierungsbedarf bei vielen Betreibern. Bei der Erstellung neuer Webseiten ist ab dem 01. Juli 2019 die Mobile First Indexierung sogar standardmäßig aktiviert. Da die mobile Version also in der Zukunft ausschlaggebend für das jeweilige Ranking ist und bis März 2021 alle Webseiten in der Mobile First Indexierung enthalten sein werden, sollten Sie jetzt prüfen, ob Ihre Homepage für die mobile Revolution gerüstet ist. Wir geben Ihnen hier einen Überblick über die wichtigsten Tipps und Einstellungen!
HINTERGRUND
Die Technik und das Internet sind im stetigen Wandel. Die Nutzung von mobilen Endgeräten nahm in den letzten Jahren deutlich zu. Von 2015 bis 2019 stieg die Zahl der Nutzer von 54 auf 74 Prozent. Im Jahr 2018 wurde laut einer Umfrage zur Internetnutzung nach Endgeräten erstmals häufiger das Smartphone als PC oder Laptop zum Surfen im Internet verwendet. In der Altersgruppe der deutschen 14- bis 49-Jährigen liegt der Nutzeranteil von Smartphones bei über 95 Prozent. Es ist also nicht verwunderlich, dass immer mehr Suchanfragen von mobilen Endgeräten gestartet werden.
Das Problem ist jedoch, dass mobile Webseiten, aufgrund von Platz- und Ladezeitgründen, oftmals nur abgespeckte Versionen der zugehörigen Desktop-Webseite sind. Dies führte in der Vergangenheit immer häufiger dazu, dass bei den Suchergebnissen Seiten angezeigt wurden, die die gesuchten Informationen in ihren Mobil-Versionen gar nicht enthielten. Mit dem Wechsel der Indexierung von Desktop auf Mobil, stellt Google sicher, dass eine Webseite einem Suchenden mit mobilen Endgerät nur dann angezeigt wird, wenn die gesuchte Information auch wirklich auf der mobilen Version der Seite verfügbar ist.
Gebrauch mobiler Endgeräte in den Jahren 2015 bis 2019
Quelle: statistica
# 1 SAME BUT DIFFERENT – Inhalte
Wie gerade erläutert ist es wichtig, dass der Inhalt Ihrer mobilen Webseite dem Inhalt der Desktop-Seite entspricht. Die Umstellung auf Mobile First Indexierung wird von Google über eine Mitteilung der Search Console kommuniziert. Dieser Text enthält die Überschrift “Mobile-first indexing enabled for [URL Ihrer Webseite]”. Ab jetzt bezieht Google ausschließlich Informationen von Ihrer Mobil-Webseite. Sollten Sie diese Nachricht bekommen haben, prüfen Sie daher umgehend den Inhalt Ihrer mobilen Seite. Enthält diese Version alle relevanten Informationen? Sind alle Überschriften vorhanden? Sind die Kontaktinformationen aktuell? Werden auf der Mobil-Version absichtlich weniger Inhalte angezeigt, müssen Sie nach der Mobile First Indexierung mit einem leichten Rückgang der Zugriffe rechnen, da von Ihrer Webseite nicht mehr so viele Informationen abgerufen werden können. Um dies zu vermeiden ist es wichtig Ihre mobile Webseite auszubauen. Gerade Überschriften, relevante Inhalte und Kontaktinformationen, die in den Suchanfragen gefragt werden könnten, sollten unbedingt in Ihre Mobil-Version.
Wenn Sie gerade an einer neuen Webseite arbeiten und Sie sicherstellen möchten, dass Ihre Seite auch in unterschiedlichen Bildschirmgrößen dieselben Informationen und Inhalte anzeigt, dann nutzen Sie responsives Webdesign. Hier gibt es nur eine Version Ihrer Webseite, die über CSS automatisch auf verschiedene Größen und Darstellungsformen angepasst wird. Mit diesem Design können selbst ausgeblendete Elemente vom Googlebot für das Ranking in Betracht gezogen werden. Das bedeutet, dass Sie keine Angst vor langen Texten auf Ihrer Mobilversion haben müssen. Sie können diese, beispielsweise mit der sogenannten Akkordeon-Navigation, ganz einfach ausblenden und erst auf Klick sichtbar werden lassen. Dieser Ansatz wird auch von Google unterstützt. Weitere Informationen und Grundlagen zum responsive Design finden Sie in diversen Internet-Tutorials.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen# 2 MEDIA – Bilder und Videos
Nicht nur Text, auch mediale Inhalte, wie Bilder und Videos, sollten auf der mobilen Version optimal dargestellt werden. Dies bedeutet, dass Bilder eine ausreichende Qualität besitzen müssen. Zu kleine Bilder in zu geringer Auflösung können vom Googlebot nicht ausgelesen werden und werden in der Indexierung nicht berücksichtigt. Auch ist es wichtig Medien nur in unterstützten Formaten zu implementieren. Google unterstützt Bilder im SVG-Format. JPG-Bilder im <image>-Tag innerhalb eines Inline-SVG können dagegen nicht indexiert werden. Unterstützte Videoformate sind mpg, mod, mmv, tod, wmv, asf, avi, divx, mov, m4v und mkv. Diese können beispielsweise durch den HTML-Tag, wie <video>, <embed> oder <object> ausgelesen werden. Der Alt-Text sollte bei der mobilen Webseite mit dem Alt-Text der Desktop-Version übereinstimmen. Dies gilt auch für Titel, Beschriftungen und Dateinamen.
Achten Sie ebenfalls darauf, dass Sie dieselben Bild-URLs verwenden. Sollte es hier zwischen Ihrer Mobil- und Desktop-Version zu Unterschieden kommen, kann dies nach der Mobile First Indexierung zu Beeinträchtigungen führen, was sich wiederum auf Ihr Ranking auswirken wird. Grund hierfür ist, dass die neuen Bild-URLs der Mobil-Version einige Zeit brauchen, um die gleiche Anzahl an historischen Suchergebnissen aufzubauen, wie die vorher etablierte Desktop-Version. Bei der Verwendung derselben URL vermeiden Sie diese Verzögerung. Ebenfalls sollten Sie keine URLs in Ihrer Seite zu verwenden, die sich jedes Mal verändern, wenn ein Bild aufgerufen wird. Dies kann von Google nicht verarbeitet und ausgelesen werden. Das gilt auch für Videos.
# 3 ACCESS – Zugriffsrechte
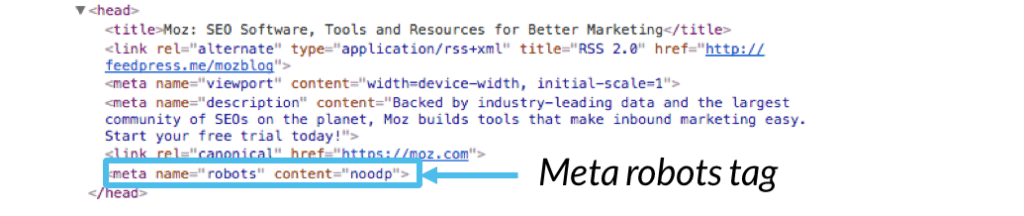
Ganz essentiell für eine erfolgreiche Mobile First Indexierung ist, dass der Googlebot auf Ihre mobile Webseite zugreifen und diese rendern kann. Dafür ist es wichtig, dass Sie für beide Versionen, also Mobil und Desktop, dieselben Meta-Robots-Tags verwenden. Diese Tags teilen der Suchmaschine mit, was sie verfolgen sollen und was nicht. Diese Meta-Robots-Tags finden Sie im <head>-Abschnitt Ihrer Webseite. Hier legen Sie fest, welche Seiten Sie von den Crawlern der Suchmaschinen verbergen wollen und welche Seiten Sie indizieren und auslesen sollen. Sollten die Meta-Robots-Tags sich für Ihre mobile Webseite von Ihrer Desktop-Webseite unterscheiden und beispielsweise die Tags <noindex> oder <nofollow> beinhalten, kann Google Ihre Webseite unter Umständen nicht rendern, wenn die Mobile First Indexierung erstmal aktiviert ist.
Hinzu kommt, dass der Googlebot keine Inhalte berücksichtigt, die eine Nutzerinteraktion benötigen. Wichtige Inhalte sollten deshalb nicht erst nach einem Wischen oder Klicken für den Besucher Ihrer mobilen Webseite sichtbar werden. Wie bereits erwähnt, ist eine vereinfachte Darstellung durch das Nutzen eines responsiven Webdesigns möglich. Hier können Textteile, die in einem Untermenü liegen, trotzdem von Google berücksichtigt werden. Dennoch ist es wichtig darauf zu achten, dass Hauptinformationen ohne Nutzerinteraktion sichtbar sind. So stellen Sie sicher, dass diese in der Indexierung ohne Einschränkungen ausgelesen werden.
# 4 – Separate URLs
Wenn es sich bei Ihrer Webseite um eine sogenannte M-Dot-Webseite handelt, also einer Seite, die separate URLs für Computer- und Mobilversion verwendet, gibt es ebenfalls ein paar Dinge zu beachten. Eine M-Dot-Webseite wird speziell für mobile Geräte entwickelt und existiert auf einer separaten Subdomain. Hierbei können Sie die mobile Nutzererfahrung nach Belieben anpassen, ohne dass Sie Kompromisse bei der Mobil- oder Desktop-Erfahrung eingehen müssen. So können Sie beispielsweise Inhalte auf Ihrer Webseite mobil- und standortspezifisch gestalten. Da sich separate URLs aber in Bezug auf das Ranking unter Umständen negativ auswirken und viele Betreiber vor der doppelten Bearbeitung von Mobil- und Desktop-Version zurückschrecken, hat sich im Laufe der Zeit das responsive Webdesign durchgesetzt.
Sollten Sie eine Webseite mit separaten URLs besitzen ist es wichtig, dass Sie, in Bezug auf die Mobile First Indexierung, zunächst beide Versionen in der Search Console überprüfen. Bei der Inbetriebnahme der mobilen Indexierung kann es bei Webseiten mit separaten URLs leicht zu Datenverschiebungen kommen. Hier ist es wichtig darauf zu achten, dass Sie bei beiden Versionen Zugriff auf Daten und Nachrichten haben. Die mobile Version sollte zudem keine Fragment-URLs beinhalten. Der Fragmentteil der URL befindet sich an deren Ende und beginnt mit einem #. Diese sind in den meisten Fällen nicht indexierbar und können vom Googlebot nicht berücksichtigt werden.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenHreflang ist ein HTML-Attribut, das Suchmaschinen mit Hilfe von Sprach- und Ländercodes zu verstehen gibt, dass mehrere Versionen einer Seite für verschiedene Sprachen oder Regionen existiert. Diese Codes zeigen, auf welche Regionen oder Sprachen Ihre Webseite ausgerichtet ist. Im Zuge der Mobile First Indexierung ist es wichtig zwischen mobilen und Computer-URLs separate Verknüpfungen herzustellen. Das hreflang-Element ihrer mobilen URL sollte ausschließlich auf mobile URLs verweisen, um eine reibungslose Indexierung zu gewährleisten.
FAZIT
Die Mobile First Indexierung ist ein großer Schritt hin zu mehr Benutzerfreundlichkeit. Google hat den Trend zur Nutzung mobiler Endgeräte frühzeitig erkannt und stellt mit ihrer neuen Indexierungsmethode sicher, dass Suchanfragen auch zu den tatsächlichen Informationen führen. Dieser Mehrwert für den User ist, wie Sie in diesem Artikel erfahren haben, mit Mehrarbeit für den Betreiber verbunden. Gerade in der heutigen Zeit ist ein guter Online-Auftritt essentiell. Wir von YUPER entertainment® haben das erkannt und bieten Ihnen Unterstützung bei Ihrem Webseiten-Design. Sie möchten wissen, ob Sie für die mobile Revolution gerüstet ist? Wir bieten Ihnen einen kostenlosen Mobile-Check für Ihre Webseite an! Stellen Sie uns gerne eine unverbindliche Kontaktanfrage unter yuper.de/kontakt/ oder rufen Sie uns an unter 09333 – 90 38 545.
Wir hoffen, wir konnten Ihnen einen kleinen Überblick über die wichtigsten Aspekte und Einstellungen geben, die Sie im Rahmen der Umstellung auf die Mobile First Indexierung beachten müssen. Denken Sie daran, dass Ihre mobile Webseite nun Ihr neues Aushängeschild im Internet ist und darüber entscheidet, ob und wie Sie in den Suchanfragen gefunden werden. Im Folgenden finden Sie die wichtigsten Informationen nochmals auf einen Blick:
Inhalte
- Vergleichen Sie die Inhalte von Mobil- und Desktop-Version
- Sind alle relevanten Informationen vorhanden?
- Sind alle Überschriften in der mobilen Version sichtbar?
- Sind die Kontaktinformationen aktuell?
- Nutzen Sie responsives Webdesign bei der Erstellung einer neuen Webseite
Medien
- Achten Sie auf ausreichende Qualität und Auflösung
- Benutzen Sie nur unterstützte Medienformate
- Alt-Text, Beschriftungen und Dateinamen sollten bei Mobil- und Desktop-Version übereinstimmen
- Verwenden Sie dieselben Bild-URLs
- Vermeiden Bild- und Video-URLs, die sich nach Medien-Aufruf ändern
Rechte
- Stellen Sie sicher, dass der Googlebot auf Ihre mobile Webseite zugreifen kann
- Prüfen Sie Ihre Meta-Robots-Tags auf Abweichungen
- Meta-Robots-Tags legen fest, welche Teile Ihrer Webseite vom Googlebot ausgelesen werden soll
- Wichtige Inhalte sollten ohne Nutzerinteraktion auf der Mobil-Seite präsentiert werden
Separate URL
- Überprüfen Sie beide Versionen in der Search Console
- Stellen Sie sicher, dass Sie bei der mobilen Webseite Zugriff auf Daten und Nachrichten haben
- Nutzen Sie keine Fragmentteile in der URL, da diese nicht ausgelesen werden
- Das hreflang-Element Ihrer mobilen Seite, sollte ausschließlich auf mobile URLs verweisen